애니메이션용 에셋을 어떻게 나눌까
March 6th, 2025
만약 Spine을 사용해 2D 골격 애니메이션을 처음 시작했다면, 가장 자주 묻게 되는 질문 중 하나가 “에셋을 어떻게 준비해야 할까?”일 것입니다. 아래에 적힌 팁들은 애니메이션 프로세스에서 최대의 효과를 내도록 도움을 줄 수 있는 기본 가이드입니다.
에셋의 보이지 않는 부분도 그려두기
에셋을 제작할 때는 다른 에셋에 가려지는 부분이라도 반드시 그려두는 것이 중요합니다. 예를 들어, 머리 뒤쪽으로 가려지는 머리카락을 그릴 때, 눈에 보이는 부분만 그리지 말고 머리 전체를 모두 표현해 두세요. 이렇게 해두면 머리카락이 회전하거나 움직일 때 가려져 있던 부분도 자연스럽게 드러나며, 움직임의 범위가 훨씬 넓어집니다.

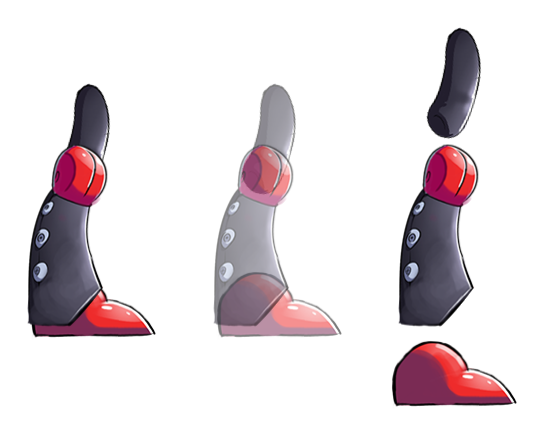
둥근 끝 부분
팔이나 다리 등 관절이 접히는 부위를 자연스럽게 움직이려면, 관절 부위를 둥글게 그려주는 것이 핵심입니다. 관절이 서로 겹치는 부위를 가능한 한 원형에 가깝게 그려두면, 회전할 때 매끄러운 동작을 얻을 수 있습니다.
특히 어디서 어떻게 겹쳐야 할지 헷갈린다면, 부품의 끝 부분을 둥글게 처리해 보는 것이 안전한 선택입니다. 어깨나 팔꿈치처럼 회전해야 하는 부위는 겹치는 영역을 둥글게 그려두면 매끄러운 전환과 자연스러운 움직임을 만들 수 있습니다.

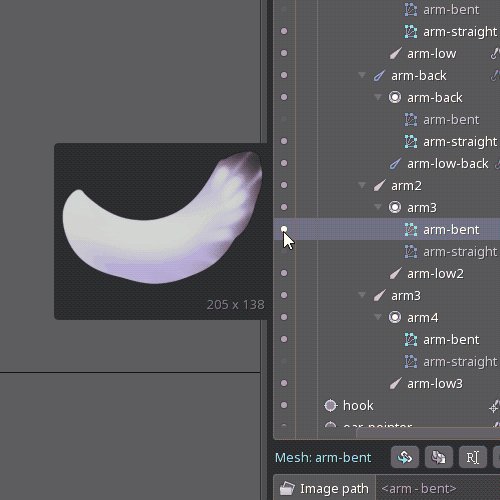
이미지는 직선일수록 잘 꺾임
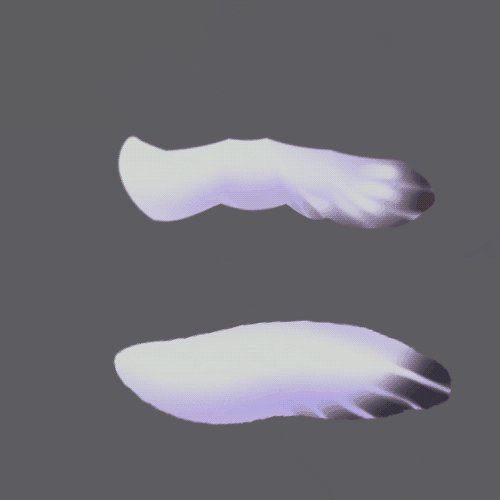
꺾이거나 휘어야 하는 에셋은 되도록 일자로 뻗은 형태에서 시작하는 것이 좋습니다. 일자로 그려진 이미지는 양쪽으로 자유롭게 휘게 만들 수 있어 더 큰 유연성을 제공합니다. 이미 어느 정도 구부러진 이미지를 반대 방향으로 다시 휘게 만드는 것은 어려울 때가 많습니다. 항상 곡선이 있어야 하는 머리카락처럼 완전히 펴기 힘든 대상이라면, 바람에 날리지 않은 가장 편안한 상태를 기준으로 그려두세요.
또한 이미지를 대각선으로 그리는 것은 가급적 피하는 편이 좋습니다. 대각선으로 그려진 이미지는 폴리곤 패킹을 사용하지 않는 이상, 수직·수평 방향의 동일한 이미지보다 더 많은 아틀라스 공간을 차지할 수 있기 때문입니다. 또한 generate 버튼을 눌러 생성되는 메시 격자는 균일한 형태이므로, 이미지가 대각선으로 배치되어 있으면 작업 효율이 떨어집니다.

더 많이 나눌수록 표현력이 넓어짐
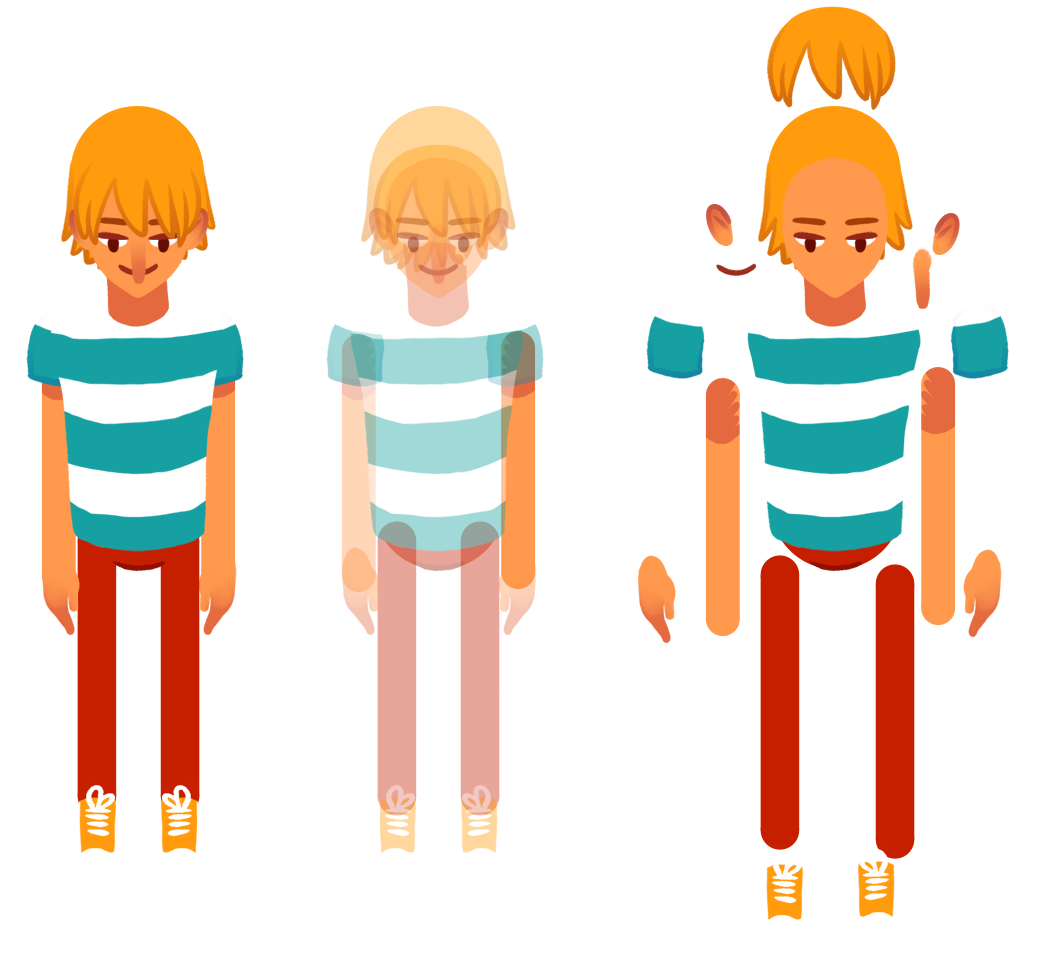
Spine으로 애니메이션을 제작할 때 핵심은 각 부위를 독립적으로 움직일 수 있게 하는 것입니다. 이를 위해서는 움직이고 싶은 모든 부위를 각각 별도의 레이어로 분리해 그려두어야 합니다. 어느 정도까지 나눌지는 프로젝트의 요구 사항이나 연출 방식에 따라 다르지만, 충분히 나누어두지 않으면 각 부위를 따로 움직이는 데 어려움이 생기거나 표현 범위가 제한될 수 있습니다.

앞뒤가 겹치는 요소는 따로 레이어로 분리
앞에서 보이는 부분과 뒤에서 보이는 부분을 하나의 레이어에 합쳐 그리지 않도록 주의하세요. 예를 들어 캐릭터의 망토가 몸 앞뒤로 움직여야 한다면, 망토의 앞쪽 부분과 뒤쪽 부분을 각각 따로 그려두는 것이 좋습니다. 중간 지점에서 이어져야 할 경우, 양쪽 모두에 같은 지점을 그려두고 Spine에서 동일한 웨이트를 적용해 이미지를 하나로 이어주세요. weld를 사용하면 완벽하게 연결할 수 있습니다!

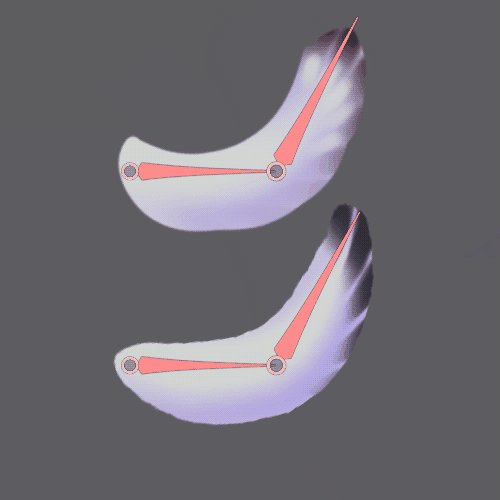
회전에 대비해 윤곽선 준비
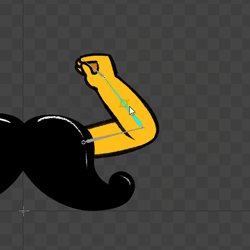
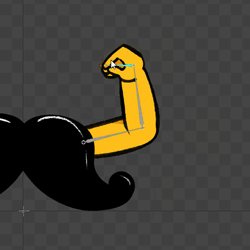
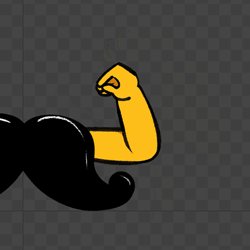
윤곽선을 포함하는 아트 스타일일 경우, 팔이나 다리 등의 중간 부분 위아래로 윤곽선을 모두 넣어두면 좋습니다. 이렇게 해두면 부위가 회전하더라도 윤곽선이 자연스럽게 이어지면서 각 파트가 잘 구분됩니다. 아래 GIF 예시를 보면, 전완과 손 모두 이 기법을 사용해 상완과 자연스럽게 겹치고, 손이 회전할 때도 부자연스럽지 않게 부착되어 보이도록 합니다.

레이어 이름에 태그 사용하기
이제 Spine은 PSD 파일을 직접 가져올 수 있게 되었습니다. 예전 PhotoshopToSpine 스크립트보다 훨씬 빠르고, PSD 파일을 쓸 수 있는 어떤 이미지 에디터라도 활용 가능합니다. PSD 안의 레이어와 그룹에 태그를 추가해 두면 Spine 밖에서부터 에셋 관리가 쉬워지고, 선호하는 툴에서 Spine으로 바로 연결되는 작업 파이프라인을 구축할 수 있습니다. 레이어와 그룹 이름에 태그를 달아두기만 하면, PSD 불러오기 시 Spine이 자동으로 처리해 줍니다.
단, 문서 색상 모드는 CMYK가 아니라 반드시 RGB여야 하며, 그렇지 않을 경우 내보낸 후 색상이 칙칙해지는 등의 문제가 생길 수 있습니다. 그리고 origin을 추가해 두면, 새로운 에셋을 추가할 때 훨씬 편리해집니다!
추가 자료
Spine은 캐릭터를 효과적으로 구성하고 애니메이션화하는 방법을 이해할 수 있도록 다양한 자료를 제공합니다. Examples 페이지에서는 완성된 캐릭터 예시들을 다운로드할 수 있고, Twitch 스트림 파일에서는 생생한 데모와 추가적인 팁을 확인할 수 있습니다. 전문 애니메이터들이 에셋을 어떻게 구성하는지 직접 확인할 수 있으니 꼭 참고해 보세요. 스트림은 길이가 긴 편이니, 필요한 정보는 필터나 챕터를 활용해 찾으면 편리합니다.
이 팁들을 참고하면 Spine에서 더욱 완성도 높은 2D 애니메이션을 만들 수 있을 것입니다. 이 글에 대해 더 이야기 나누고 싶다면 Spine 포럼에 들러 주세요. 멋진 애니메이팅 되세요!
