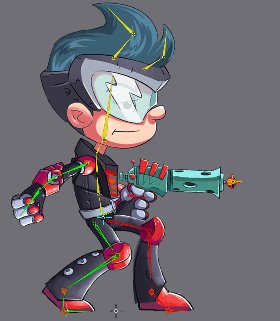
스파인보이
스파인보이는 메쉬, IK, 변형 제약조건 및 클리핑을 포함한 많은 Spine 기능의 사용 방법을 보여주는 복잡한 예제 프로젝트입니다. 아래에서 당사는 스켈레톤 설정에 중점을 두고 있습니다.
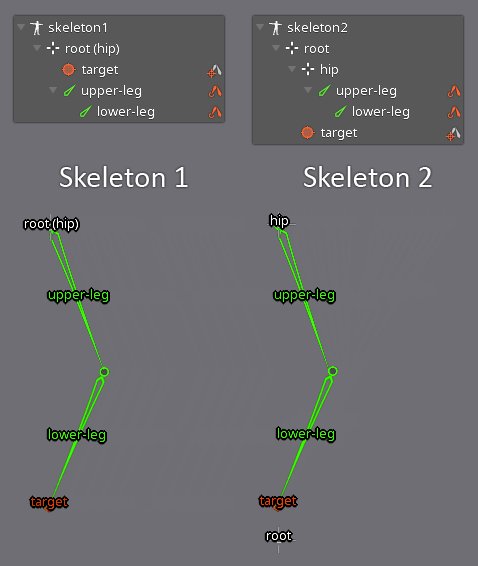
엉덩이
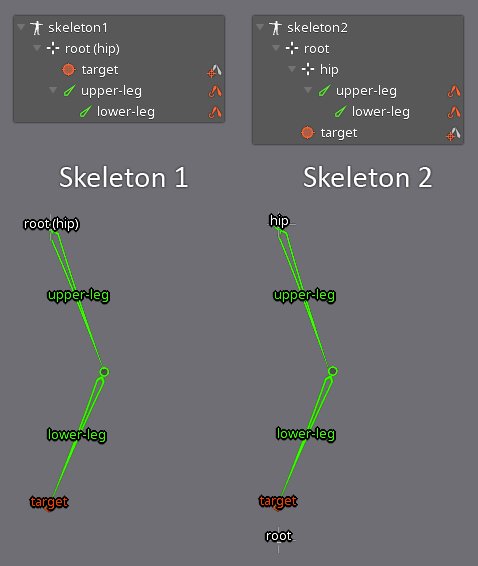
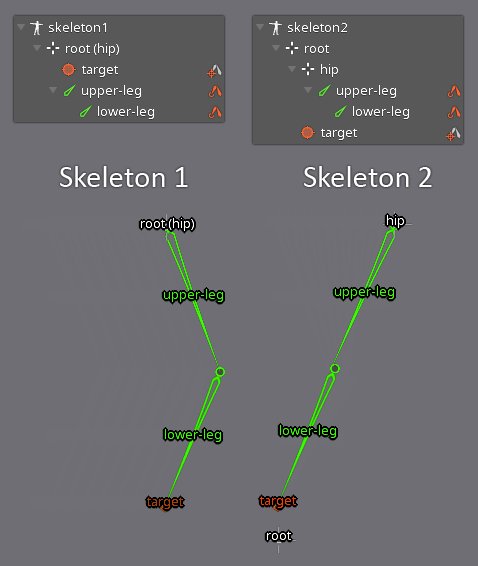
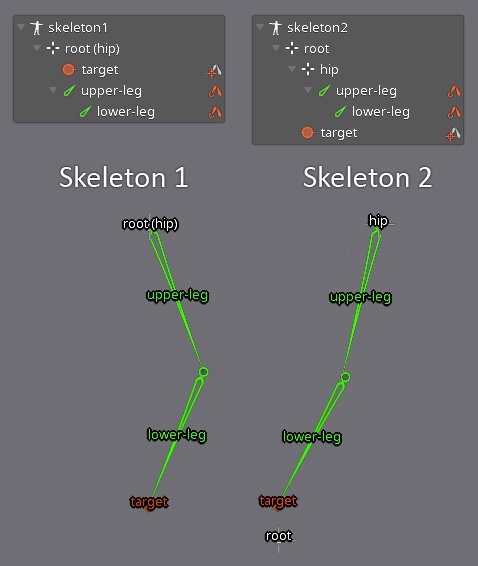
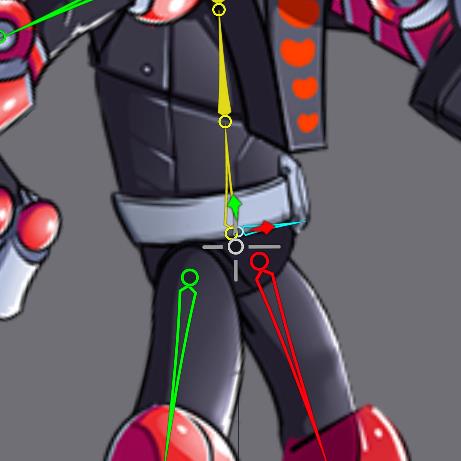
hip 뼈는 스파인보이의 몸체 뼈 계층 구조의 루트입니다. 스파인보이의 다리는 hip 뼈와 동일한 계층 구조 단계의 뼈를 타겟으로 하는 IK 제약조건을 사용합니다. 이렇게 하면 스파인보이가 IK 타겟 뼈와 독립적으로 움직일 수 있습니다. 당사가 root 뼈를 스파인보이의 엉덩이로 사용하였다면 IK 타겟 뼈를 움직이지 않고는 엉덩이를 움직일 수 없었습니다. 아래의 GIF는 단순화한 설정을 사용하여 이를 보여줍니다.

왼쪽에 스켈레톤 루트 뼈는 엉덩이로 사용됩니다. 해당 루트 뼈를 움직이면 IK 타겟도 움직입니다. 오른쪽에 엉덩이 뼈는 별도의 뼈이며 루트 뼈에 붙어 있습니다. IK 타겟은 형제입니다. 엉덩이 뼈를 움직여도 IK 타겟은 움직이지 않습니다.
다리
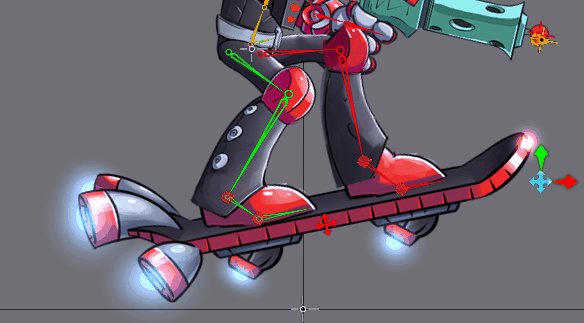
스파인보이의 다리는 IK 제약조건에 의해 구현되며, 이는 상체가 움직이는 동안 두 발을 지면에 단단히 고정시키는 데 주로 사용됩니다. IK는 또한 다리와 발목의 굽혀지는 동작을 효율적으로 시뮬레이션할 수 있는 좋은 방법입니다.

스파인보이의 앞다리와 뒷다리도 같은 방식으로 설정됩니다. 간결하게 하기 위해 당사는 앞 다리에 대해서만 자세히 설명할 것입니다.
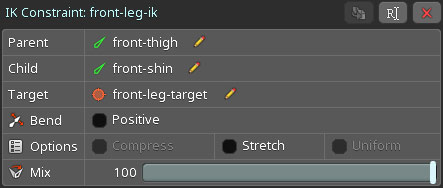
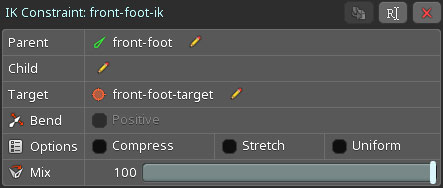
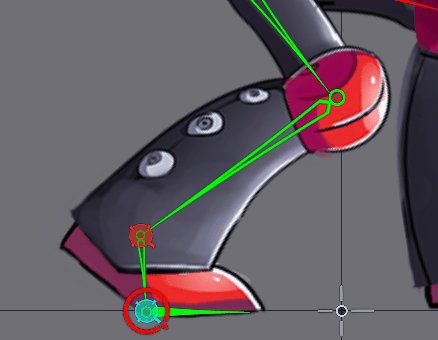
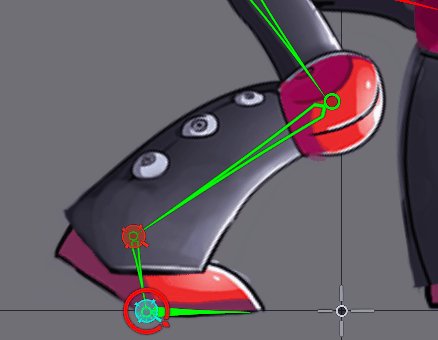
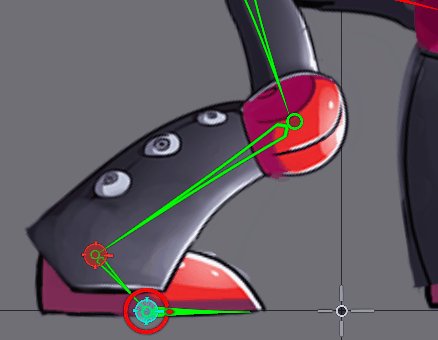
두 개의 뼈 IK 제약조건인 front-leg-ik는 다리의 front-thigh와 front-shin 뼈를 제어하지만, 단일 뼈 IK 제약조건인 front-foot-ik는 front-foot 뼈를 구현합니다. 이 두 가지의 IK 제약조건이 뼈에 적용되는 순서는 중요합니다. 당사는 먼저 front-leg-ik 제약조건을 적용한 다음 front-foot-ik 제약조건을 적용합니다. 제약조건이 적용되는 순서는 트리 보기의 제약조건 노드에서 제약조건의 위치에 의해 정의됩니다.


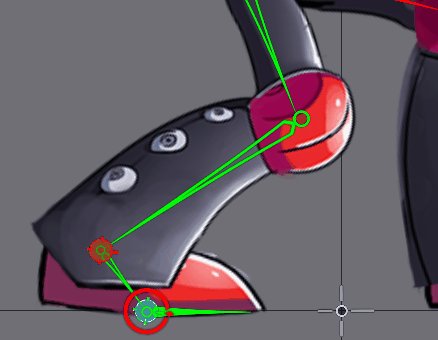
각 IK 제약조건은 제약된 뼈가 각각의 타겟 뼈를 가리키도록 합니다. front-leg-ik 제약조건은 front-leg-target 뼈를 타겟으로 하는 반면, front-foot-ik 제약조건은 front-foot-target 뼈를 타겟으로 합니다.
발의 둥근 부분이 회전할 때 발을 굽히기 위해 front-leg-target 뼈는 front-foot-ik 뼈의 부모가 됩니다. front-foot-ik 뼈가 회전할 때 front-leg-ik도 변형됩니다.

발끝에는 front-foot-tip 뼈가 있습니다. 이 뼈는 IK 제약조건의 영향을 받지 않습니다. 또한 당사는 부모 뼈를 회전시킬 때 발이 땅속으로 들어가지 않도록 front-foot-tip에 상속 회전을 비활성화했습니다.
호버보드
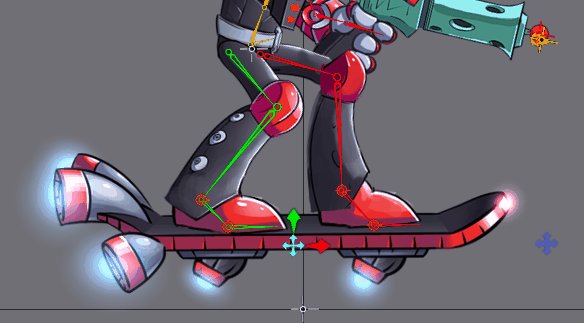
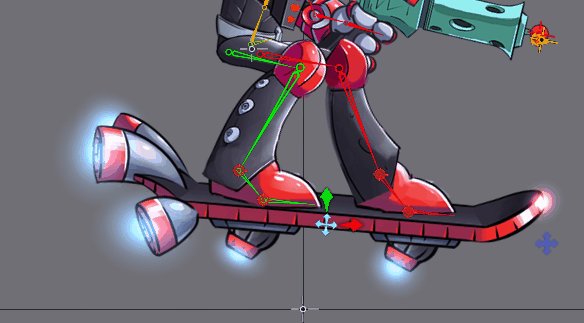
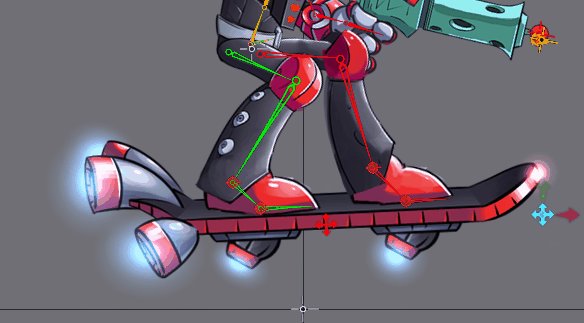
호버보드 애니메이션에서 볼 수 있듯이 스파인보이에는 호버보드가 장착되어 있습니다. 스파인보이가 호버보드에서 떨어지지 않도록 하기 위해 당사는 두 가지의 변형 제약조건인 front-foot-board-transform과 rear-foot-board-transform을 사용합니다. 간결하게 하기 위해, 당사는 뒷발 제약조건이 같은 방식으로 작동하므로 앞발 변형 제약조건에 대해서만 설명할 것입니다.


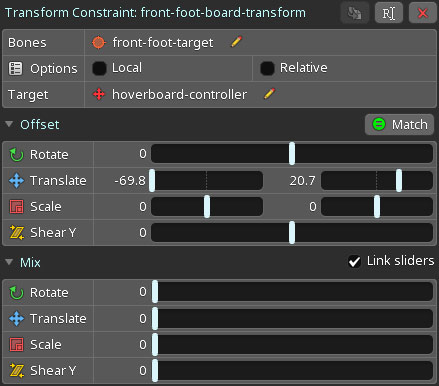
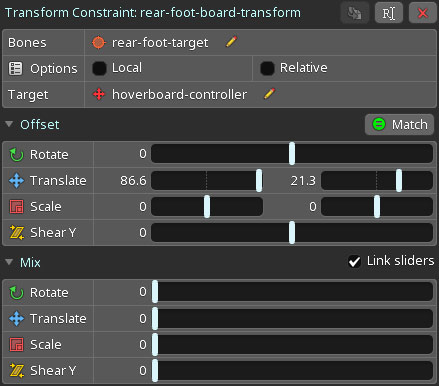
front-foot-board-transform 제약조건은 front-foot-target 뼈를 제약하며, 이 뼈는 IK 제약조건을 통해 스파인보이의 앞발을 변형시키는 책임을 집니다. 이 변형 제약조건은 IK 제약조건 다음에 적용되므로 IK 제약조건의 효과를 재정의하여 앞발을 제어합니다. 매치를 사용하여 변형 제약조건의 이동 오프셋에 적절한 값을 설정함으로써 앞발은 호버보드에 놓입니다.
front-foot-board-transform 제약조건은 hoverboard-controller 뼈를 타겟으로 합니다. hoverboard-controller 뼈는 root 뼈의 자식이며 호버보드를 이리저리 움직이는 데 사용됩니다.
변형 제약조건의 믹스 값은 설정 포즈에서 0으로 설정됩니다. 즉, 기본적으로 변형 제약조건은 제약하는 뼈에 영향을 미치지 않습니다. 이 경우에는 front-foot-target 뼈입니다.
당사가 스파인보이의 앞발을 호버보드에 올려놓고 따라가도록 할 경우 변형 제약조건의 이동 구성 요소에 대한 믹스 키를 100%로 설정할 수 있습니다. 이렇게 하면 호버보드 애니메이션의 시작 부분에서 이루어집니다. 변형 제약조건이 IK 제약조건 다음에 100% 믹스로 적용되므로, IK 제약조건의 효과는 변형 제약조건으로 완전히 덮어 쓰입니다. 스파인보이의 경우, 이는 그의 앞발이 애니메이션의 나머지 부분을 위해 호버보드에 단단히 붙어 있음을 의미합니다.
이와 같은 변형 제약조건을 사용하면 호버보드에서 스파인보이를 간단하게 애니메이션화할 수 있습니다. 호버보드만 애니메이션화하면, 다리는 자연스럽게 자동으로 따라갑니다.

이 애니메이션에서 호버보드의 끝부분에 있는 board-ik-target 뼈를 움직여 호버보드의 각도를 변경합니다. 이 뼈는 단일 뼈 IK 제약조건인 board-ik를 통해 hoverboard-controller 뼈를 제어합니다.
호버보드의 위치가 발의 위치를 정의하기 때문에 당사의 제약조건이 적용되는 순서가 올바른지 당사는 다시 확인해야 합니다. board-ik IK 제약조건이 호버보드의 변형을 정의하기 때문에, 우선 당사는 이 제약조건을 적용해야 합니다. 그런 다음에만 보드에 발을 올려놓는 front-foot-board-transform 제약조건을 적용할 수 있습니다. 제약조건이 적용되는 순서는 트리 보기의 제약조건 섹션에서 정의할 수 있습니다.
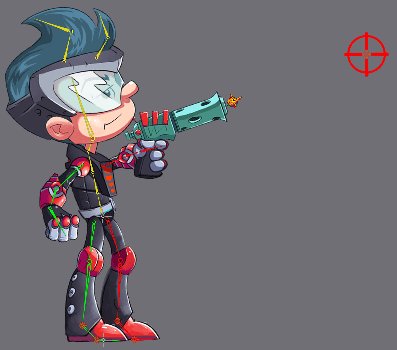
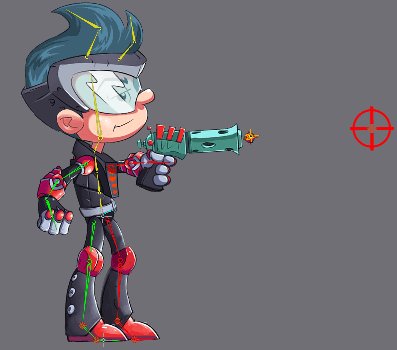
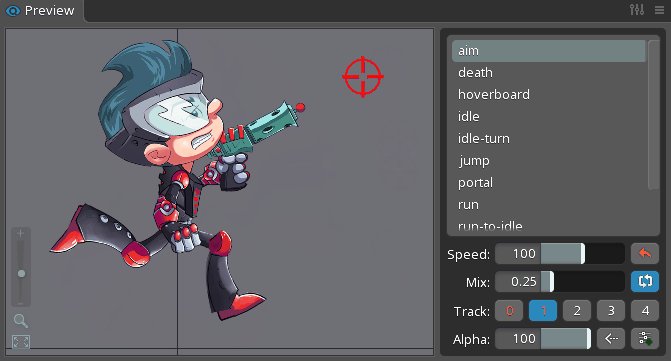
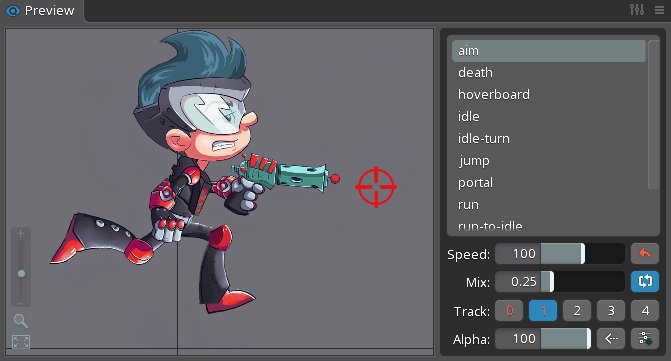
조준
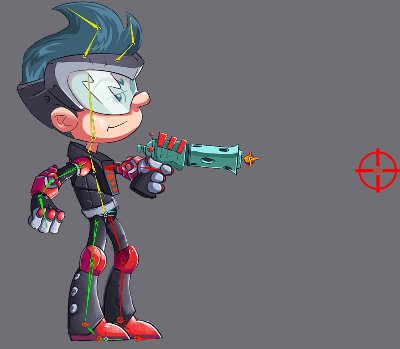
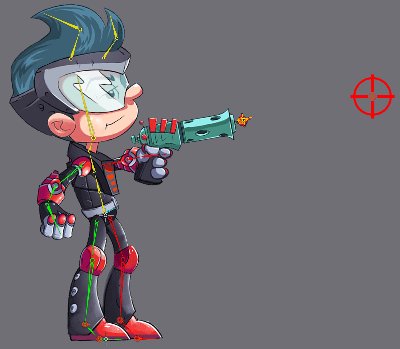
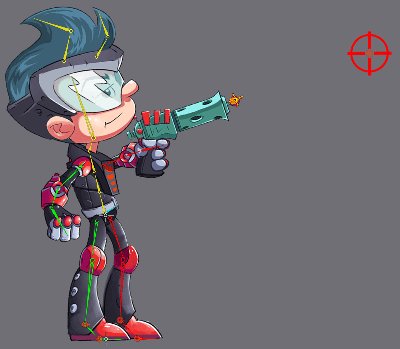
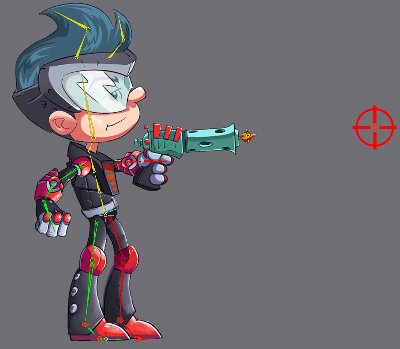
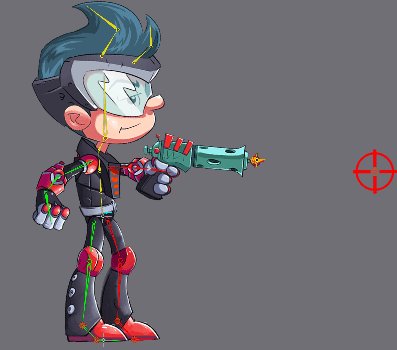
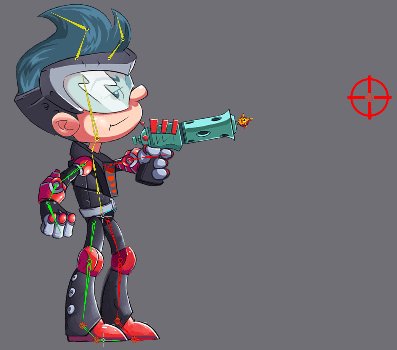
스파인보이가 조준하면, 총을 든 팔뿐만 아니라 몸통, 머리 및 앞 팔도 움직입니다. 이 모든 것은 하나의 뼈에 의해 제어되어 애니메이션 프로세스를 쉽게 해 줍니다. 또한 이 뼈는 프로그래밍 방식으로 컨트롤 뼈를 움직여 런타임 시 스파인보이가 한 지점을 조준할 수 있게 합니다. 이는 다른 일련의 제약조건을 사용함으로써 이루어집니다.
애니메이트 모드에서 조준 애니메이션이 활성화되면 에디터 뷰포트 영역에 crosshair라는 이름의 뼈가 나타납니다. 스파인보이는 아래에서 보듯이 이 뼈를 조준합니다.

이 효과를 얻기 위해 당사는 aim-torso-ik라는 하나의 뼈 IK 제약조건을 사용합니다. 이 제약조건은 hip 뼈의 부모가 되는 작은 뼈인 aim-constraint-target 뼈를 구현합니다.

이 뼈는 항상 십자형을 가리키며 세 가지의 변형 제약조건인 aim-torso-transform, aim-head-transform 및 aim-front-arm-transform의 방향을 알려줍니다. 이 세 가지의 제약조건은 aim-torso-ik IK 제약조건 다음에 적용됩니다.
각각의 이 변형 제약조건은 Offset 값이 다릅니다. 이 제약조건은 조준 애니메이션의 영향을 받는 모든 뼈의 초기 위치를 제어합니다.
믹스 값은 crosshair 뼈를 움직일 때 제약조건이 얼마나 많은 영향을 미치는지 정의합니다. 예를 들어, 당사는 aim-torso-transform의 믹스를 0으로 변경하여 몸통의 회전을 방지할 수 있습니다.

당사는 또한 믹스 값을 42.3으로 키를 설정하여 스파인보이의 조준 동작에 약간의 회전과 보다 자연스러운 느낌을 줄 수 있습니다.

조준 애니메이션 레이어링
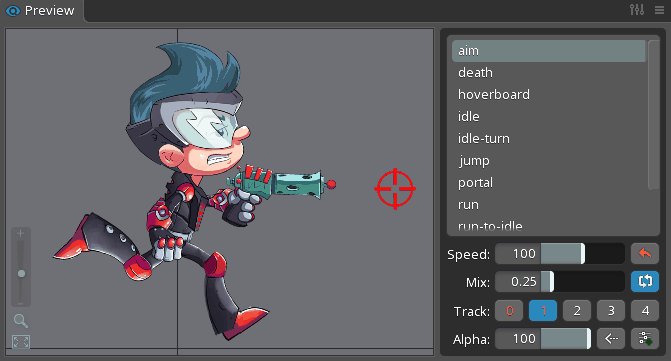
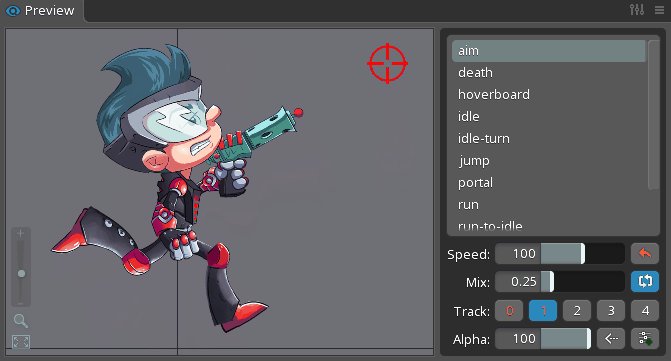
조준 애니메이션은 예를 들어, 스파인보이가 동시에 조준하고 뛸 수 있도록 다른 애니메이션의 위에 겹쳐질 수 있습니다. 미리 보기는 여러 애니메이션을 레이어링하는 효과를 확인하는 데 사용할 수 있습니다.
설정 모드에서 미리 보기를 열고 트랙 0을 선택한 다음 런 애니메이션을 선택하십시오. 다음으로 트랙 1을 선택한 다음 조준 애니메이션을 선택하십시오. 더 낮은 트랙이 먼저 적용되기 때문에 런 애니메이션이 적용된 다음 조준 애니메이션이 적용됩니다.
애니메이션이 미리 보기에서 실행되는 동안, 에디터 뷰포트에서 crosshair 뼈를 선택하고 이리저리 움직여 보십시오. 미리 보기에서는 스파인보이가 뛰면서 움직이는 십자형을 조준하는 것을 보여줍니다.

게임과 애플리케이션에서도 Spine 런타임을 사용하여 동일한 작업을 수행할 수 있습니다. Spine 런타임은 여러 트랙에서 여러 개의 애니메이션을 프로그래밍 방식으로 재생하고 뼈를 조작할 수 있게 해 주며, Spine 에디터에서와 동일한 제어 기능을 제공합니다.
포털
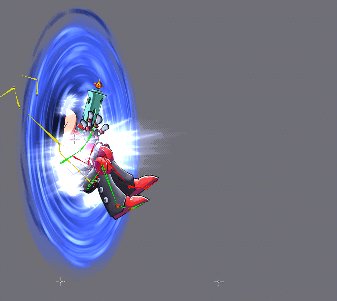
스파인보이의 포털 애니메이션은 포털 효과를 얻기 위해 비균등 스케일링과 클리핑을 사용합니다.

포털 설정
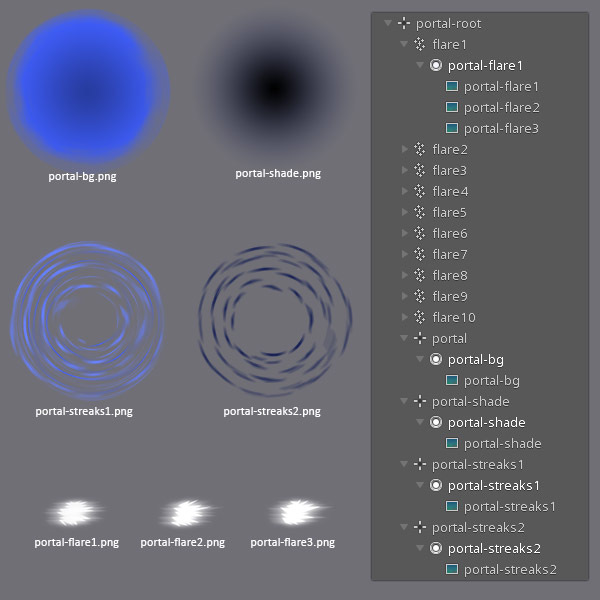
포털은 일련의 겹쳐진 이미지로 구성되어 포털의 입체감을 나타냅니다.

portal-bg.png, portal-shade.png, portal-streaks1.png 및 portal-streaks2.png는 모두 위의 애니메이션에서 나타나는 것처럼 원형 이미지이며, 타원형 이미지가 아닙니다. 이미지가 타원형인 경우, 포털이 형태를 유지하면서 마치 회전하는 것처럼 보이도록 할 수 없습니다.
포털의 타원형 회전을 만들기 위해 당사는 X축에서 포털을 스쿼싱하면서 portal-root 뼈에 비균등 스케일을 적용합니다. 그런 다음 자식 뼈인 portal-bg, portal-shade, portal-streaks1 및 portal-streaks2에 회전을 적용합니다.

이 플레어 이미지는 3개의 프레임으로 구성된 기존의 프레임별 애니메이션을 만듭니다. 프레임별 애니메이션은 애니메이션의 적절한 때에 각 어태치먼트의 가시성에 대한 키를 설정함으로써 이루어지며, 포털을 나갈 때 번쩍이는 플레어로 스파인보이를 둘러쌉니다.
클리핑
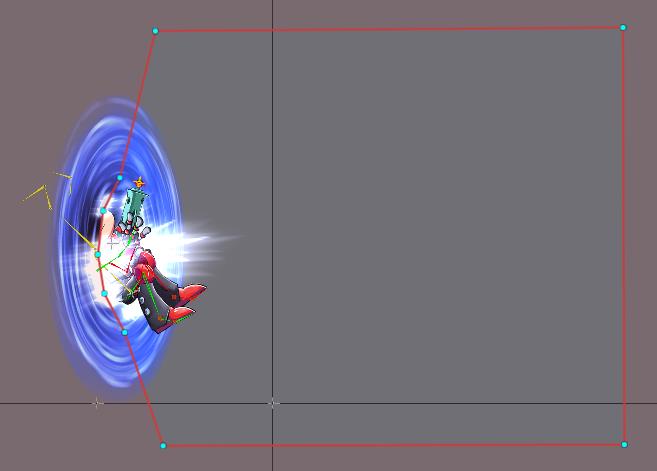
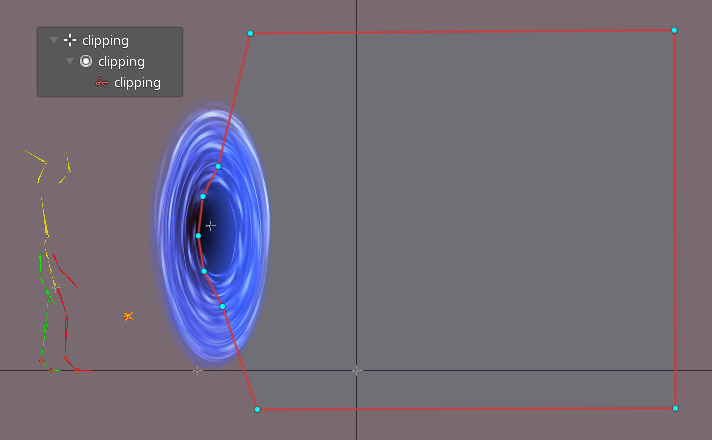
포털 안쪽에 스파인보이의 일부가 보이지 않는 상태로 포털에서 나오는 것처럼 보입니다. 당사는 클리핑 어태치먼트를 사용하여 이런 효과를 얻습니다.

클리핑 어태치먼트의 다각형은 스파인보이가 보이는 영역 범위를 정의합니다. 이 영역 밖에 있는 스파인보이의 어떤 부분도 클리핑되어 보이지 않을 것입니다.
스켈레톤의 어느 부분이 클리핑 어태치먼트의 영향을 받는지는 드로우 오더에서 클리핑 어태치먼트의 위치 및 종료 슬롯 속성에 의해 정의됩니다. 클리핑 어태치먼트 슬롯과 종료 슬롯 사이의 드로우 오더에 있는 슬롯의 모든 어태치먼트는 클리핑됩니다.
애니메이트 모드에서 포털 애니메이션이 활성화되면, 도프 시트의 타임라인을 통해 스크럽하여 포털을 통과할 때 스파인보이에 대한 클리핑 어태치먼트의 효과를 확인하십시오.