시작하기
이 페이지에서는 Spine으로 시작하고 실행하는 데 필요한 이런저런 모든 것들을 간략하게 소개해드리겠습니다.
시작하겠습니다!
Spine 사용 및 구매
Spine을 구매하였지만 Spine 라이선스 이메일을 분실하신 경우 Spine 라이선스 복구 페이지를 이용하여 검색하십시오.
구매하기 전에 Spine 평가판을 사용하시려면, Spine 평가판 다운로드 페이지를 방문하여 사용자의 운영 체제에 맞는 버튼을 클릭한 다음 Spine 평가판을 설치하십시오. Spine 평가판을 사용하면 프로젝트 저장 및 내보내기를 제외하고, Spine 편집기에서 제공하는 모든 기능을 사용해 보실 수 있습니다.
Spine을 구매하시려면 Spine 웹 스토어로 이동하여 구매하려는 Spine 라이선스를 선택하신 후 결제 절차를 완료하십시오. 그 후에 라이선스 페이지에 대한 링크를 이메일로 보내드립니다. 라이선스 페이지에는 다운로드 링크, 활성화 코드 및 송장이 포함되어 있습니다.
Spine 구매와 관련하여 문제가 발생하거나 질문이 있으시면 Spine 포럼에 게시하거나, FAQ를 살펴보거나, 문의하실 수 있습니다.
활성화
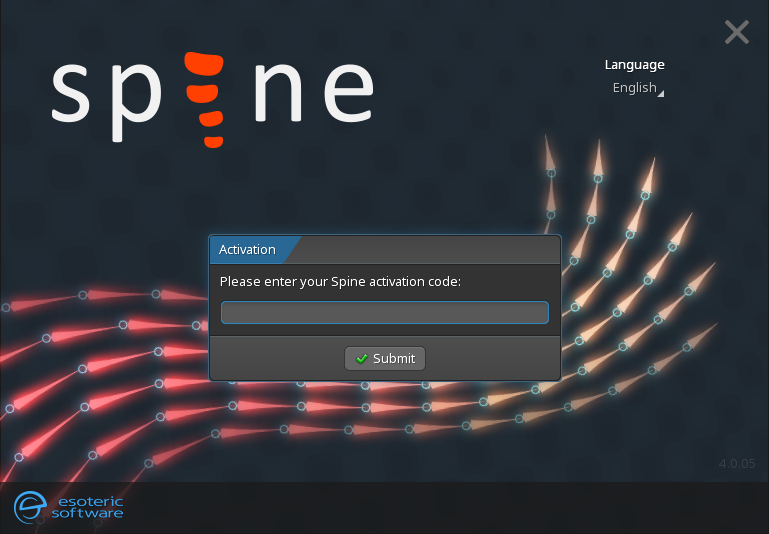
Spine을 처음 실행하시면 활성화 코드를 입력하라는 메시지가 표시됩니다.

라이선스 페이지에서 활성화 코드를 입력하신 다음 Submit을 눌러 Spine 설치를 활성화하십시오.
선택한 편집기 버전을 활성화하고 다운로드하려면 Spine에 인터넷 연결이 필요합니다(프록시 서버를 지정할 수 있음). 그 후 Spine을 오프라인으로 실행할 수 있습니다.
Spine 실행
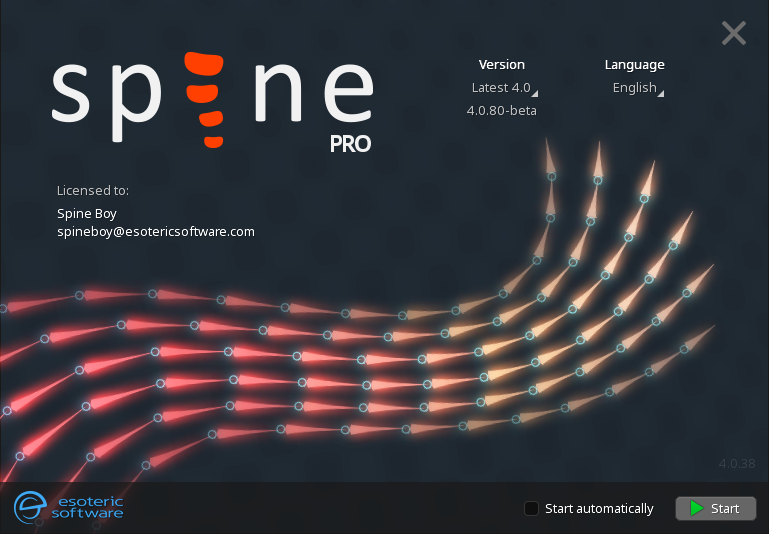
Spine을 실행하시면 런처 화면이 표시됩니다.

Start automatically을 선택하시면 Spine을 실행할 때마다 Start를 클릭하실 필요가 없습니다. 이 경우 Spine이 자동으로 시작되지 않도록 하려면 런처 창이 처음 나타날 때 아무 곳이나 클릭하시면 됩니다.
Start를 클릭하시기 전에 실행하시려는 사용자 인터페이스 언어와 Spine 편집기 버전을 선택하실 수 있습니다.
Spine 편집기 버전
안정적인 최신 버전
프로덕션에서 Spine을 사용할 때 Spine 편집기 버전을 Spine 런타임 버전과 일치하도록 명시적으로 설정하시는 것이 좋습니다. 이렇게 하시면 사용 중이신 Spine 런타임 버전과 호환되지 않는 최신 편집기 버전을 잘못 사용하지 않게 됩니다.
자세한 내용은 버전 관리를 참조하십시오.
버전 선택 상자에서 Latest stable을 선택하시면 Spine 편집기의 프로덕션 준비 릴리스인 안정적인 최신 버전이 실행됩니다. 이 옵션은 새로운 사용자에게 적합합니다.
최신 베타 버전
Latest beta를 선택하시면 최신 Spine 편집기 베타 버전이 실행됩니다. 베타 버전을 사용하시면 새로운 기능을 사용해 보실 수 있으며 조기에 피드백을 보내실 수 있는 좋은 방법이 될 수 있습니다! I 그러나 모든 Spine 런타임에 대해 내보내기가 아직 지원되지 않을 수 있습니다. 현재 진행 중인 베타 버전이 없는 경우 Latest beta 옵션이 표시되지 않습니다.
특정 버전
특정 Spine 편집기 버전을 선택하실 수도 있습니다. 다운로드하신 모든 버전이 표시됩니다. 또는 Other...를 클릭하신 다음 당사에서 지금까지 출시한 모든 버전의 버전 번호를 입력하실 수 있습니다.
버전 및 언어 설정이 마음에 드시면 Start를 클릭하셔서 Spine 편집기를 실행하십시오.
Spine에 오신 것을 환영합니다

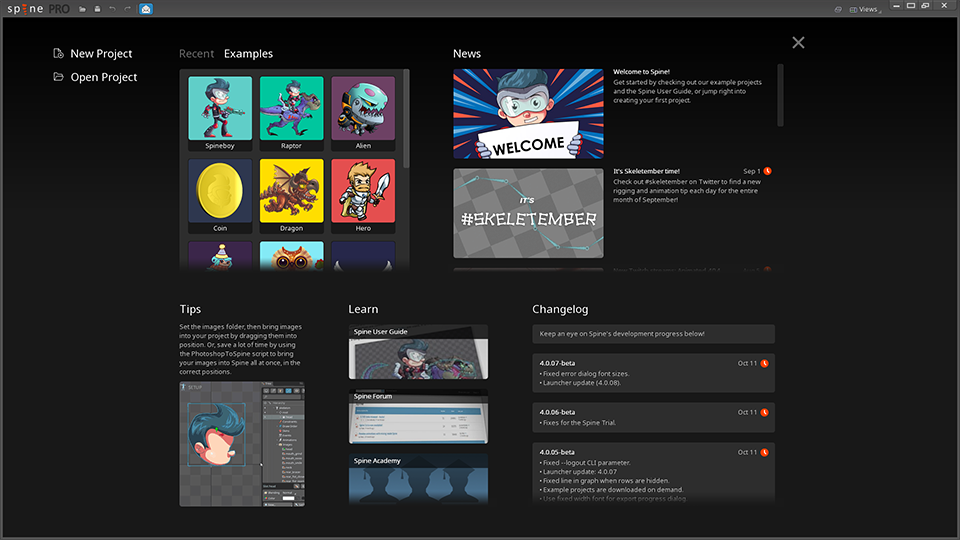
시작 화면은 Spine 세계로 들어가는 창입니다! 여기에서 Spine과 함께 제공되는 많은 예제 프로젝트 중 하나를 열거나 자신의 프로젝트를 만들거나 열 수 있습니다.
최신 Spine 뉴스를 읽고, Spine 편집기에 대한 최신 변경 사항을 확인할 수도 있습니다. 이는 현재 진행되고 있는 최신 정보 등을 잘 파악할 수 있는 좋은 방법입니다.
Tips 섹션에는 Spine을 사용하여 일별 작업을 보다 효율적으로 수행할 수 있는 유용한 워크플로 팁이 표시되고, 궁금한 점이 있으시면 Learn 섹션의 항목에서 상세 설명서 및 포럼에 빠르게 액세스할 수 있습니다.
계속 진행하여 예제 프로젝트 중 하나를 여세요!
Spine 편집기에 대해 알아보기

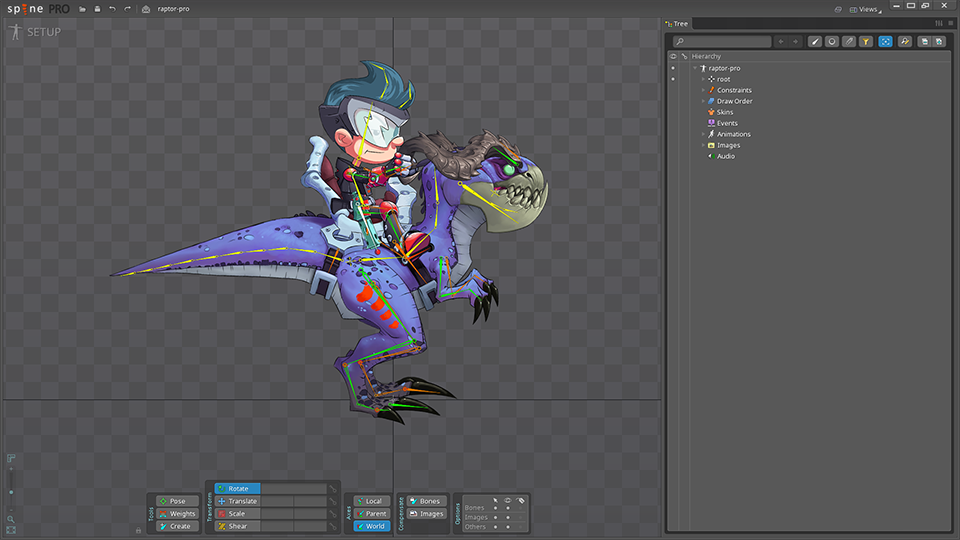
Spine 편집기에서는 2D 애니메이션을 최대한 간단하고 효율적으로 편집할 수 있는 강력한 도구와 기능을 제공합니다. 사용자가 바로 준비하고 실행할 수 있도록 많은 학습 자료를 준비했습니다.
Spine 아카데미에서 Spine 설명서를 살펴보실 수 있습니다. Spine 사용자 가이드를 통해 Spine 편집기에서 할 수 있는 모든 작업을 기본적으로 이해하실 수 있습니다.
Spine 사용자 가이드를 살펴보면서 Spine의 예제 프로젝트를 둘러보시는 것이 도움이 됩니다. 시작 화면에서 열 수 있습니다. 예제 프로젝트 페이지에서 각 예제 프로젝트가 설정되는 방법에 대해 자세히 설명해드립니다.
첫 번째 Spine 프로젝트의 경우 Adobe Photoshop 또는 Affinity Designer와 같은 이미지 편집 소프트웨어를 사용하여 애니메이팅할 이미지를 준비하셔야 합니다. 사용자의 이미지를 Spine 프로젝트로 쉽게 가져올 수 있도록 다양한 이미지 편집 소프트웨어용 스크립트 및 플러그인을 제공해드립니다.
Spine 작업에 익숙해지시면 Spine 애니메이팅 영상 시리즈를 통해 애니메이션 이론과 Spine에서 애니메이션 이론을 적용하여 멋진 애니메이션을 만드는 방법에 대해 알아보십시오!
결국에는 사용자의 게임, 앱 또는 웹사이트에 애니메이션을 표시하고 싶을 것입니다. 여기에서 Spine의 강력한 내보내기 기능이 작동하기 시작합니다. 표준 이미지 및 비디오 형식을 내보내는 것 외에도, Spine에서는 Spine 런타임을 사용하여 게임, 앱 및 웹사이트에 애니메이션을 표시할 수 있도록 효율적인 바이너리 및 JSON 형식으로도 내보냅니다.
Spine 런타임에 대해 알아보기

Spine 런타임은 게임, 앱 또는 웹사이트에서 애니메이션을 로드하고 렌더링하는 데 사용할 수 있는 코드 라이브러리입니다. 하지만 우리는 여기서 멈추지 않습니다. 게임과 앱은 역동적이고 상호작용적이며 사용자의 애니메이션도 마찬가지여야 합니다.
API(애플리케이션 프로그래밍 인터페이스)를 통해 스켈레톤 및 애니메이션에 직접 액세스할 수 있으며, 사용자 및 게임 세계와 상호작용할 수 있도록 합니다. 애니메이션을 결합하고 크로스페이드하는 등의 작업을 할 수도 있습니다. Spine 데모에서 작동 중인 이러한 기능 중 일부를 확인해 보십시오.
Spine 런타임은 Unity, Unreal Engine, Cocos2d-x, PixiJS 및 Game Maker와 같은 가장 인기 있는 게임 엔진 및 프레임워크와 통합됩니다. 이러한 엔진 및 프레임워크 통합은 프로그래밍 언어별 범용 런타임을 기반으로 하며, 이를 사용하여 Spine을 사용자 지정 게임 엔진 또는 프레임워크에 통합할 수 있습니다. Spine 커뮤니티에서는 많은 타사 런타임도 만들었습니다.
Spine 런타임을 사용하시려면 Spine 런타임 가이드를 살펴보십시오. Unity, Unreal Engine 및 기타와 같은 특정 게임 툴킷에 대한 설명서도 있습니다.
모든 공식 Spine 런타임에 대한 소스 코드와 예제 프로젝트는 Spine Runtimes GitHub 리포지토리에서 찾을 수 있습니다. Spine 런타임에 기여하시려는 경우, 여기에서 발견한 버그 문제를 제출하시거나 끌어오기 요청을 보내실 수도 있습니다.
도움말 찾기

모든 질문에 대한 답변이 설명서에 없는 경우 Spine 포럼에서 무엇이든 도와드립니다. 여기에서 당사와 커뮤니티에 질문을 할 수 있을 뿐만 아니라, 작품을 자랑하고 비슷한 생각을 가진 사람들과 Spine 및 애니메이션에 대해 열변을 토하실 수도 있습니다!
라이선싱 및 비즈니스 관련 문의는 당사의 문의 양식을 통해 문의해 주십시오.
최신 상태로 유지
새 버전이 사용 가능할 때, Spine에 메시지가 표시되지만 Spine 편집기 버전을 Spine 런타임 버전과 동기화된 상태로 유지하셔야 합니다.

Spine과 관련된 최신 뉴스 및 개발 정보를 최신 상태로 유지하시려면 시작 화면의 뉴스를 계속해서 살펴보시고, 블로그도 꼭 읽어보시고, Twitter에서 당사를 팔로우하십시오.
변경 로그에서 최신 기능 추가 및 버그 수정 내용을 확인하시고, 로드맵에서 다음 일정을 확인하십시오.
다음 단계
Spine 사용자 가이드에서는 Spine의 스켈레탈 애니메이션이 작동하는 방식, 스켈레톤을 설정하고 애니메이팅하는 방법을 알려드리고, Spine에서 제공해드릴 수 있는 모든 기능에 대해 설명해 드립니다. 다음 페이지까지 계속하셔서 학습을 시작하십시오.
즐겁게 애니메이팅하세요!
