Spine 4.1 출시
July 4th, 2022
새로운 Spine 4.1 출시를 알려드리게 되어 기쁩니다! 이전 그래프 뷰에 대한 새 버전을 다시 가져왔고, 새 그래프 뷰를 개선했으며, Spine의 내보내기 기능을 크게 개선했으며, 더 강력한 가중치 도구 및 간편한 프레임별 애니메이션과 같이 기존 기능에 편리성과 사용 편의성을 많이 추가했습니다. 변경 로그에서 새로운 기능에 대한 전체 목록을 확인하실 수 있습니다. 가장 중요한 몇 가지 개선 사항에 대해 자세히 알아보겠습니다!
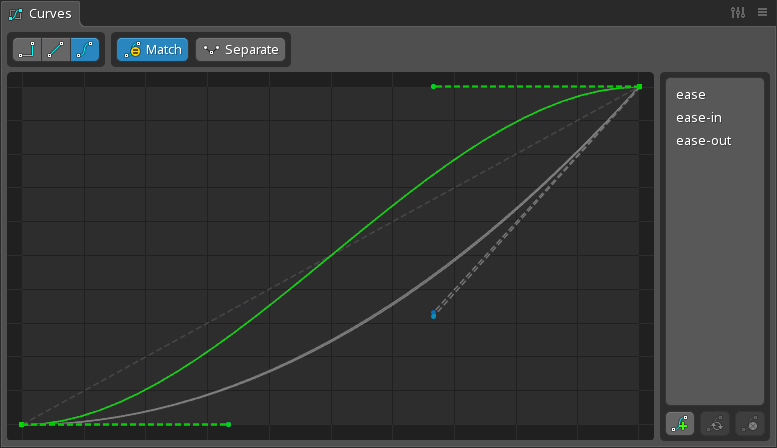
곡선 뷰
Spine 4.0에는 전체 애니메이션의 곡선을 볼 수 있는 멋진 새 그래프 뷰가 추가되었습니다. 이 기능은 매우 강력하지만 곡선을 조정하는 기존 방식과는 상당히 다릅니다. Spine 4.1에서는 4.0 이전의 그래프 뷰처럼 작동하는 "곡선" 뷰를 추가했습니다.

곡선 뷰에서는 각 곡선을 다음 키 값에 대한 상대적 차이로 표시합니다. 이렇게 하면 한 번에 하나의 곡선만 볼 수 있지만 곡선을 보기 위해 이동하거나 확대/축소할 필요가 없으므로 빠르게 애니메이팅할 수 있습니다.
곡선 뷰에는 사전 설정도 있으므로, 곡선 모양을 저장하고 나중에 다른 키에 쉽게 적용할 수 있습니다. 곡선 사전 설정은 Spine 사용자 설정에 저장되며 모든 Spine 프로젝트에서 사용할 수 있습니다.
그래프 뷰
새 그래프에서는 좀 더 쉽게 사용할 수 있도록 다음의 몇 가지 업데이트를 가져왔습니다.
-
여러 곡선 편집. 여러 곡선을 선택한 경우 곡선 핸들을 편집하면 이제 주변 키를 기준으로 모든 곡선이 조정됩니다. 이렇게 하면 4.0 이전의 그래프에서처럼 한 번에 여러 키에 동일한 곡선을 쉽게 설정할 수 있습니다.
-
상자 선택 일시 중지. 기본적으로 상자 선택을 그대로 유지하기 위해 더 이상 잠시 동안 일시 중지할 필요가 없습니다. 일시 중지를 활성화하는 새로운 설정이 있습니다.
-
기본 곡선 유형. 이제 주변 키에서 자동으로 결정할 수 없는 경우 Spine이 사용해야 하는 곡선 유형을 설정할 수 있습니다.
-
간소화된 툴바. 그래프 뷰의 툴바가 재구성되었으며, 핸들 모드 등 자주 사용하지 않는 옵션을 뷰 설정으로 옮겼습니다.
프레임별 애니메이션
스켈레탈 애니메이션이 아주 유용하지만, 프레임별 애니메이션은 폭발 및 기타 시각 효과와 같은 일부 경우에 여전히 유용합니다.

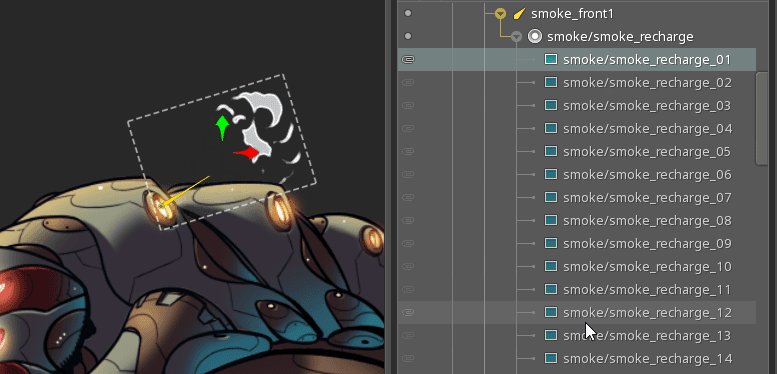
Spine 4.0 이전 버전에서 프레임별을 사용하여 이 연기를 애니메이팅하려면 적시에 각 이미지 변경 키를 지정해야 합니다. 이렇게 하면 각 프레임이 표시되는 시점을 완전히 조절할 수 있지만 모든 이미지를 슬롯에 붙이고 모든 키를 만드는 데 시간이 많이 걸립니다. 프레임 속도를 변경하려면 모든 키를 이동해야 하는 경우와 같이 변경하는 것도 어렵습니다.

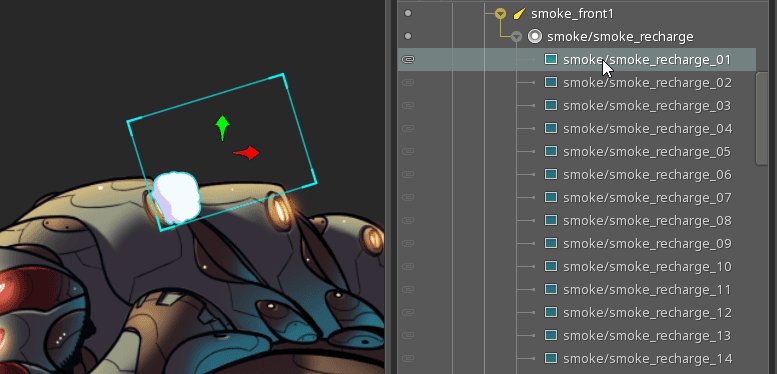
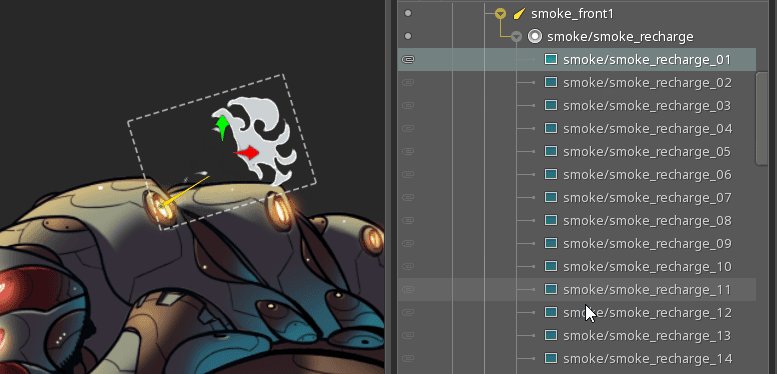
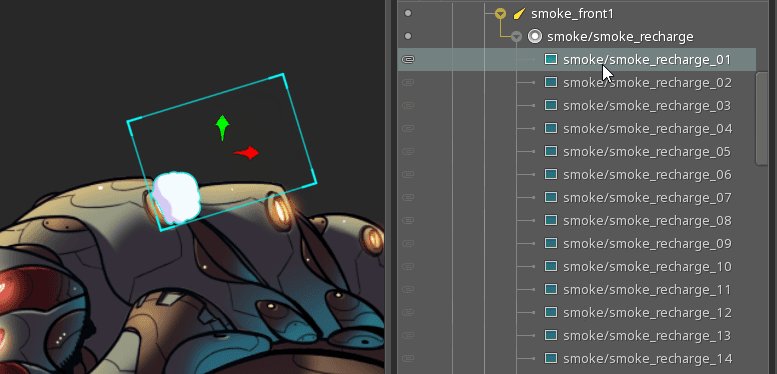
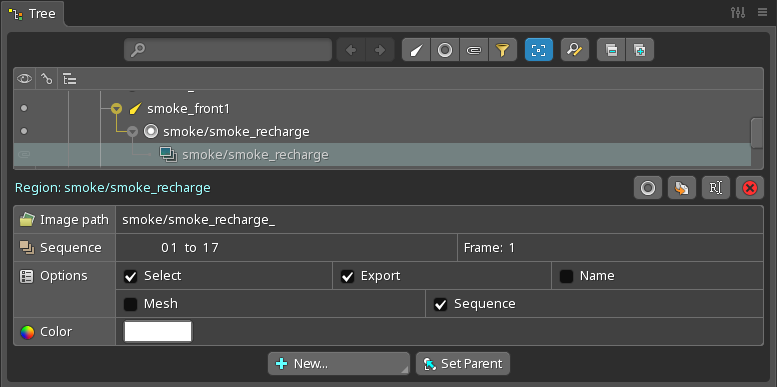
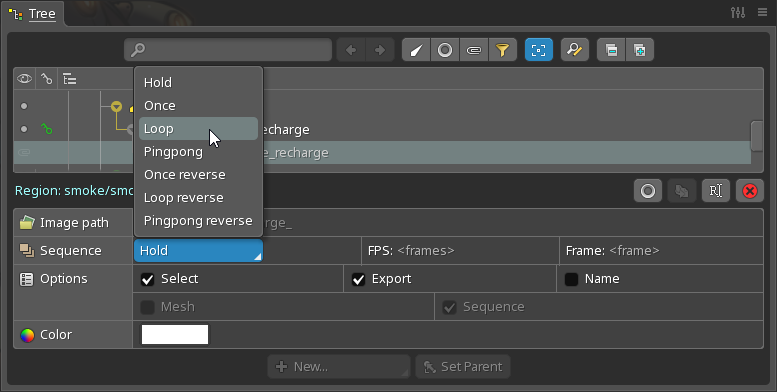
이 작업을 쉽게 하기 위해 "시퀀스"를 도입했습니다. 각 이미지에 대한 어태치먼트를 만드는 대신 하나의 영역 또는 메쉬 어태치먼트를 만든 후 Sequence 확인란을 선택합니다.

다음으로, 어태치먼트 이름(또는 Image path)을 시퀀스의 모든 이미지에서 공유되는 접두사로 설정합니다. 이 경우 이미지가 smoke라는 폴더에 있고 smoke_recharge01에서 smoke_recharge_17까지 이름이 지정되기 때문에 smoke\smoke_recharge_를 사용합니다.
또한 시작과 끝 프레임을 01과 17로 설정하여 17개의 이미지 파일과 일치시켜야 합니다. 이미지 파일 이름의 숫자에는 선행 0이 있기 때문에 선행 0이 중요합니다. 선행 0이 없으면 Spine에서는 smoke_recharge_1, smoke_recharge_2 등을 찾을 것입니다.
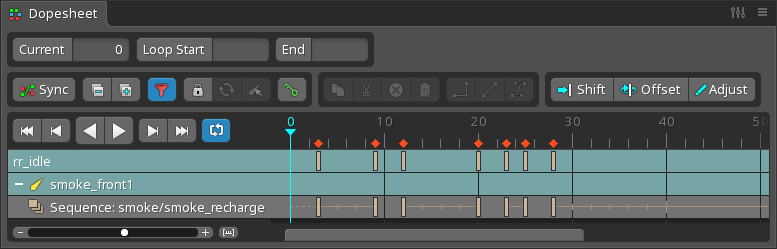
Animate 모드에서는 영역 또는 메쉬 어태치먼트에 대한 Sequence 키를 지정할 수 있습니다.

시퀀스 키는 루핑 모드, 시퀀스가 재생되는 초당 프레임 및 시퀀스가 시작되어야 하는 프레임을 설정합니다. 키에서 시작하여 애니메이션이 끝날 때까지 또는 해당 시퀀스의 다음 키까지 시퀀스가 재생됩니다. 여러 시퀀스 키와 루핑 모드의 조합으로 복잡한 애니메이션을 만들 수 있습니다!

새로운 내보내기 옵션
JSON 및 바이너리 내보내기 외에도 Spine에서는 항상 많은 이미지 및 비디오 내보내기 옵션을 지원했습니다. 4.1에서는 이러한 옵션 중 많은 부분을 개선하고 몇 가지 멋진 새 내보내기 형식을 추가했습니다.
PNG 브루트 포스 압축
PNG에서는 압축 알고리즘을 사용하여 파일 크기를 줄입니다. 기존 압축 옵션 외에도 PNG 크기를 더욱 줄일 수 있는 새로운 브루트 포스 최적화 옵션을 추가했습니다. 대개 파일 크기의 10%를 줄일 수 있습니다!
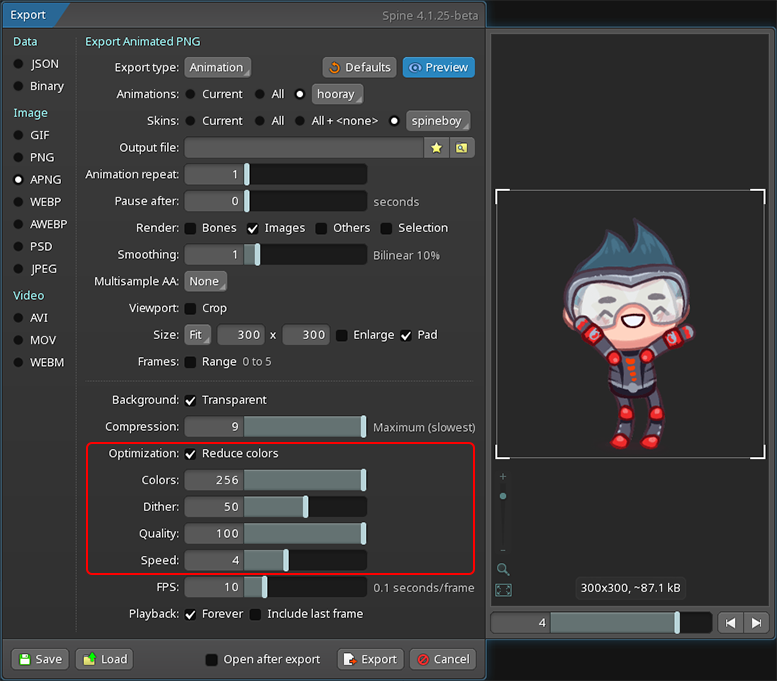
PNG 및 APNG 색상 감소
애니메이션 PNG는 거의 모든 면에서 GIF보다 우수합니다. 더 나은 투명도 지원, 무손실 압축 및 APNG는 모바일과 데스크톱의 모든 브라우저에서 작동합니다. 그러나 GIF는 256색만 지원하는 반면 APNG는 1600만 색을 지원하기 때문에 보통 GIF가 더 작습니다. PNG와 APNG를 더 작게 만들기 위해 색상 감소 옵션을 추가했습니다.

이렇게 하면 GIF와 마찬가지로 PNG 또는 APNG의 색상이 256색으로 줄어들고 파일 크기가 훨씬 작아집니다. 대개 전체 색상 수의 75%가 됩니다! 최적화 옵션을 조정하여 원본 품질의 대부분을 유지하면서 훨씬 더 크게 줄일 수 있습니다.
색상을 줄인 APNG Chibi Spineboy가 얼마나 행복해 보이는지 한번 보세요!

WebP
WebP는 "웹용 이미지 포맷"으로 광고되고 있으며 최근 몇 년 동안 브라우저에서 널리 채택되었습니다. WebP 이미지는 완전한 투명도와 손실 및 무손실 압축을 모두 지원합니다. 무손실 WebP 이미지는 PNG의 동일 이미지보다 약 25% 적은 반면, 손실 WebP 이미지는 JPEG의 동일 이미지보다 25-34% 적습니다. WebP는 APNG와 같은 애니메이션도 지원합니다. Spine은 이제 다음의 WebP 내보내기 옵션을 제공합니다.
- WEBP: 애니메이션을 WebP 이미지 시퀀스로 내보냅니다.
- AWEBP: 애니메이션을 하나의 애니메이션 WebP 파일로 내보냅니다.
- 텍스처 패커에 대해 WebP 출력을 선택할 수도 있습니다.
애니메이션에 256가지 이상의 색상이 필요한 경우 무손실 WebP는 APNG의 훌륭한 대안입니다. 애니메이션 WebP Chibi Erika가 이를 좋아합니다!

WebM
이미지용 WebP와 마찬가지로 WebM은 웹 및 다른 곳에서 동영상에 사용됩니다. WebM은 우수한 손실 및 무손실 압축 및 투명도 지원으로 인해 특허나 라이선스 요구 사항에 제약을 받지 않는 동영상 포맷입니다. 대부분의 동영상 포맷에서는 투명도를 전혀 지원하지 않기 때문에 투명도 지원은 매우 유용할 수 있습니다. WebM에는 Vorbis/Opus 인코딩 오디오도 포함될 수 있습니다.
이제 Spine에는 WebM 동영상 내보내기 옵션이 있습니다! WebM은 이전 Safari 버전을 제외하고 모든 브라우저에서 지원되므로 웹용으로 적합한 멋진 동영상 포맷입니다. 예를 들어 이 플러그인을 사용하여 Spine 애니메이션을 투명하게 After Effects 또는 Premier로 가져오는 것도 좋은 옵션입니다.
46kB WebM Søren은 이 옵션이 옳다고 생각합니다(Safari에 있지 않으면 Søren은 보이지 않습니다).
AVI 및 MOV 코덱
MOV 및 AVI를 내보내기 위해 새로운 비디오 및 오디오 코덱을 추가했습니다! 이 옵션은 After Effects, Final Cut Pro 또는 Davinci resolve와 같은 비디오 편집 소프트웨어를 사용하는 우리에게 특히 유용합니다.
MOV 내보내기의 경우 이제 비디오를 ProRes 4444로 인코딩할 수 있습니다. 이 기능은 투명도를 지원하며 비디오 편집 소프트웨어에서 널리 지원됩니다. 이는 파일 크기가 훨씬 작기 때문에 PNG 인코딩에 대한 훌륭한 대안입니다. MOV 비디오를 MPEG4로 인코딩할 수도 있습니다. 이 기능은 대부분의 비디오 플레이어에서 널리 지원되지만 투명도를 지원하지 않습니다. 오디오 측면에서 이제 PCM 인코딩(무손실이지만 파일 크기가 커짐) 또는 AAC 인코딩(손실이 있지만 파일 크기가 훨씬 작아짐) 중에서 선택할 수 있습니다. 오디오 측면에서 이제 PCM 인코딩(무손실이지만 파일 크기가 커짐) 또는 AAC 인코딩(손실이지만 파일 크기가 훨씬 작아짐) 중에서 선택할 수 있습니다.
마찬가지로 AVI의 경우 MPEG4를 비디오 인코딩 옵션으로, AC3을 압축 오디오 인코딩 옵션으로 추가했습니다.
이러한 추가 코덱을 사용하면 Spine 애니메이션을 더 쉽게 공유하거나 선택한 비디오 편집 소프트웨어로 가져올 수 있습니다.
WebM Mario는 모든 새 내보내기 옵션에 대해 매우 기뻐하고 있지만 MOV 및 AVI가 브라우저에서 지원되지 않기 때문에 조금 슬프기도 합니다. 어쨌든 그는 자신을 볼 수 없는 Safari 사용자들에게 미안해하지 않습니다.
런타임 변경 사항
버그 수정 및 새로운 기능을 포함하여 4.0 출시 이후 150개 이상의 Spine 런타임 문제를 해결했습니다. 문제를 보고해 주시고 런타임에 대한 변경 사항을 제안해 주신 모든 분들께 감사드립니다! 변경 사항에 대한 자세한 개요는 Spine 런타임 변경 로그 및 4.1 브랜치의 커밋 로그를 한번 살펴보세요.
이 릴리스에는 모든 런타임에 대한 다음의 몇 가지 주요 변경 사항이 포함되어 있습니다.
- AttachmentLoader
newRegionAttachment및newMeshAttachment는 추가Sequence매개변수를 사용합니다. - 슬롯
setAttachmentTime및getAttachmentTime이 제거되었습니다. - VertexAttachment
setDeformAttachment및getDeformAttachment가setTimelineAttachment및getTimelineAttachment로 대체되었습니다. - RegionAttachment
updateOffset의 이름이updateRegion으로 변경되었습니다. 호출자는 어태치먼트의 영역이null이 아닌지 확인해야 합니다. - RegionAttachment
computeWorldVertices는 첫 번째 인수로Bone대신Slot을 사용합니다.
Spine 런타임을 직접 자신의 게임 툴킷에 통합하지 않았거나 이러한 하위 수준의 API 중 하나를 사용해야 하는 경우가 아니면 이러한 주요 변경 사항의 영향을 받지 않아야 합니다. 특정 런타임과 관련된 주요 변경 사항은 Spine 런타임 변경 로그를 한번 살펴보세요.
모든 런타임은 시퀀스와 다른 모든 새로운 4.1 기능을 지원합니다!
Unity
타임라인 UI를 정리하여 기술적 명명 체계에서 사람이 더 읽기 쉽고 사용하기 쉬운 것으로 바꿨습니다. 예를 들어 이전 라인의 Spine.Unity.Playables - Spine AnimationState Graphic Track을 해독해야 하는 대신 이제는 Spine - SkeletonGraphic Track으로 읽습니다.
오버레이된 타임라인 트랙의 강도를 줄여보려고 하신 적이 있으시면 이제 추가된 Alpha 매개변수를 사용하여 그렇게 줄일 수 있습니다.
SkeletonRootMotion 구성 요소에는 이제 제약조건 및 회전 루트 모션을 지원하는 새로운 기능도 추가되었습니다. 루트 모션으로 스켈레톤 리지드바디(skeleton rigidbody)를 구동하려는 경우 이제 FixedUpdate에서 새로 추가된 Animation Update 매개변수를 변경하여 지터가 없는 애니메이션을 만들 수 있습니다. 이 매개변수는 스켈레톤 애니메이션 구성 요소의 Advanced 인스펙터 섹션에서 찾을 수 있습니다.
스켈레톤에 투명도 페이드아웃 효과를 추가하고 싶었지만 RenderTexture를 사용하려고 시도하다가 실패하신 경우 걱정하지 마세요. 해결사가 도착했습니다! 모든 것을 처리하고 결합된 스켈레톤의 알파 값만 설정할 수 있는 SkeletonRenderTexture 예제 구성 요소를 추가했습니다. RenderTexture FadeOut Transparency 예제 장면을 확인하여 실제 동작을 보세요.
Unity 패키지 관리자(UPM) 시스템의 친구들은 이제 다운로드 페이지에는 각 패키지 아래에 Add package from git URL로 시작하는 섹션이 있다는 것을 알았을 것입니다. 이제 Unity 내부의 UPM 패키지 관리자를 통해 모든 Spine 패키지를 설치하고 업데이트할 수 있습니다. 자세한 내용은 여기에서 설명서를 한번 살펴보세요.
spine-ts 봄맞이 대청소
spine-ts 런타임과 Canvas, WebGL, Player 및 ThreeJS 백엔드도 봄맞이 대청소가 이루어졌습니다.
AssetManager 클래스에는 이제 프로미스(promise) 기반 loadAll() 메서드가 있어 자산을 로드하는 데 필요한 다음 코드를 크게 줄일 수 있습니다.
assetManager = new spine.AssetManager("https://esotericsoftware.com/files/examples/4.1/spineboy/export/");
assetManager.loadText("spineboy-ess.json");
assetManager.loadTextureAtlas("spineboy.atlas");
await assetManager.loadAll();
// Create the texture atlas and skeleton data.
let atlas = assetManager.require("spineboy.atlas");
let atlasLoader = new spine.AtlasAttachmentLoader(atlas);
let skeletonJson = new spine.SkeletonJson(atlasLoader);
let skeletonData = skeletonJson.readSkeletonData(assetManager.require("spineboy-ess.json"));
이 기능은 특히 콜백 지옥과 비교할 때 훌륭하고 깨끗합니다. 이는 새로운 변경이 아닙니다. 자산이 로드될 때까지 대기하는 기존 콜백 및 폴링 기반 메서드는 그대로 유지됩니다. 그러나 프로미스에 대한 브라우저 지원은 모바일을 포함하여 현재 수년 동안 보편적이었기 때문에 새로운 기능을 추가하지 않을 타당한 이유가 없습니다. Spine 4.0에도 백포팅했습니다.
spine-webgl 백엔드를 위해 SpineCanvas라는 작은 유틸리티 클래스를 만들었습니다. 작은 데모나 버그 재현 샘플을 작성하는 것이 훨씬 쉬워지며, WebGL 렌더링 설정의 모든 상용구를 처리할 수 있습니다. SpineCanvas는 4(선택 사항) 콜백을 구현하는 개체를 사용하여 자산을 로드하고, 필요한 데이터를 초기화하고, 애플리케이션 상태를 업데이트하고, 애플리케이션 상태를 렌더링합니다. 이 새로운 접근 방식을 사용하기 위해 모든 spine-webgl 예제를 변환했습니다. 베어본 예제에서 작동 방식을 확인해보세요.
SpinePlayer에 dispose() 메서드를 추가했습니다. 많은 사용자가 React 앱에서 플레이어를 추가하고 제거하는 것과 같이 보다 동적인 방식으로 웹 플레이어를 사용하고 있습니다. DOM에서 플레이어를 제거할 때 dispose() 메서드를 호출하여 텍스처 및 버퍼와 같은 모든 GPU 측 리소스도 정리되도록 합니다. JavaScript GC에서는 결국 이 작업을 수행할 수 있지만 다소 신뢰할 수 없습니다.
그리고 마지막으로 많은 사용자들의 요구로 인해 "strict": true를 활성화했습니다. spine-ts는 이제 TypeScript의 strict 모드에서 깔끔하게 컴파일됩니다.
CMake를 통해 모든 Cocos2d-x 개체를 만들 수 있습니다
Cocso2d-x는 수년 동안 spine-cocos2dx 런타임 복사본과 함께 제공되어 왔습니다. 그러나 런타임 복사본이 매우 오래되어 최신 버전으로 전환하기가 쉽지 않습니다. 안타깝게도 이로 인해 최신 런타임을 기존 프로젝트에 통합하는 것이 다소 복잡하지만, 이제 더 이상 복잡하지 않습니다!
spine-cocos2dx 런타임의 개발을 간소화하고 가장 최신의 최고 런타임 버전을 Cocos2d-x 프로젝트에 더 쉽게 통합할 수 있도록 하기 위해 이제 CMake 빌드로 전환했습니다. 프로젝트에 새로운 spine-cocos2dx를 통합하는 방법에 대한 지침을 한번 살펴보세요. 최신 런타임 버전을 가져오려면 이제 'git pull'만 하면 됩니다!
또한 개선된 예제 프로젝트를 꼭 한번 살펴보세요. 이 예제 프로젝트는 spine-cocos2dx를 사용하는 방법에 대한 예제일 뿐만 아니라 CMake로 Cocos2d-x 프로젝트를 빌드하는 방법에 대한 예제도 될 수 있습니다.
spine-c 및 spine-cpp 삭제
Linux와 macOS에서는 GCC와 Clang을 각각 선택한 컴파일러로 사용합니다. GCC와 Clang은 둘 다 C 및 C++ 개발에서 가장 강력한 도구 중 하나인 Google의 새니타이저를 지원합니다. 새니타이저를 사용하면 메모리 누수, 정의되지 않은 동작 및 버그를 추적하기 어렵게 만드는 문제 등에 대한 코드를 확인할 수 있습니다.
SPINE_SANITIZE라는 간단한 CMake 플래그를 통해 GCC 및 Clang에 대한 spine-c와 spine-cpp 삭제 지원을 추가했습니다. TRUE로 설정하면 디버그 구성이 주소 및 정의되지 않은 동작 새니타이저가 활성화된 상태로 빌드됩니다.
버그를 이해하기 어렵게 만든 몇 가지 찾기 어려운 문제가 있었습니다. 새니타이저의 도움으로 버그를 모두 해결하고, spine-c와 spine-cpp를 둘 다 아주 깨끗하게 만들 수 있었습니다. 더 이상 버그는 없습니다!
spine-ue를 IWYU로 전환
spine-ue 빌드 시간은 결코 좋은 적이 없었습니다. 당사의 빌드는 Spine에서 많은 UE4의 API 표면을 터치하기 때문에, UE4의 많은 API를 포함하는 미리 컴파일된 헤더를 기반으로 했습니다. 이는 다시 컴파일하는 시간이 10초에 불과했기 때문에 컴파일러와 우리 모두를 슬프게 만듭니다. 특히 환상적인 Live++로 구동되는 Hot Reload와 Live Coding을 사용하려는 경우에는 좋지 않습니다.
사용하는 것만 포함(IWYU) 모범 사례에 따라 UE4의 API와 인터페이스로 연결하는 방법을 다시 작업하는 데 상당한 시간을 들였습니다. 결과적으로 spine-ue 빌드 속도가 상당히 빨라졌습니다. 이는 spine-ue 자체를 수정할 때, 라이브 코딩을 사용할 때 특히 중요합니다. 한 줄 변경을 위해 30초를 기다려야 하는 대신 이를 1-2초로 줄일 수 있어 spine-ue 및 spine-ue를 포함한 프로젝트 작업을 다시 아주 즐겁게 할 수 있습니다.
spine-libgdx는 Gradle에 완전히 적용됩니다
우리는 spine-libgdx, spine-libgdx-tests 및 spine-skeletonviewer를 Gradle에 완전히 적용할 수 있으므로 이를 프로젝트에 더 쉽게 추가하고 즐겨 찾는 IDE에서 작업할 수 있습니다.
또한 스켈레톤 뷰어에 미묘하지만 생산성을 높이는 기능을 추가했습니다. 이제 JSON, 바이너리 또는 아틀라스 파일을 창으로 끌어다 놓을 수 있습니다.
굿바이, XNA. 안녕, Monogame!
Microsoft에서는 더 이상 다운로드용 XNA 도구를 제공하지 않습니다. 즉, spine-xna 런타임과 해당 예제를 더 이상 컴파일할 수 없습니다. 따라서 우리는 spine-xna와 즐거운 마음으로 작별을 하기로 결정했습니다. 그러나 걱정하지 마세요! spine-xna를 필요로 하는 기존 XNA 프로젝트가 있는 경우에도 Spine 4.1로 업데이트할 수 있습니다. spine-monogame 런타임은 여전히 이전 XNA 프로젝트와 완벽하게 호환됩니다.
반대로 spine-monogame은 정리되어 이제 예제 프로젝트를 제공하고 있습니다. 또한 셰이더를 포함한 모든 것이 최신 Monogame 릴리스에서 작동하도록 했습니다.
다음 일정
Spine Runtimes GitHub 저장소에 관심이 많으신 분은 Spine의 다음 주제가 물리라는 것을 이미 아셨을 수도 있습니다! Spine 4.2의 Spine 편집기와 Spine 런타임 모두에 약간의 변화를 추가할 것입니다. 그리고 여러분 중 Godot 사용자의 경우는 이 기능을 사용할 수 있습니다. spine-godot는 조금만 더 기다리시면 됩니다. Spine 4.2가 출시되면 한두 가지 깜짝 놀랄 일이 더 생길 수 있습니다. 계속 지켜봐 주세요!
즐겁게 애니메이팅하세요!
Spine 팀

